Et voici le dernier né des projets de Google pour faire suer les développeurs et les chefs de projet, après le Mobileggedon et le https de 2015 : AMPP, le
Accelerated Mobile Pages Project, initiative open source soutenue par Google, LinkedIn, Twitter, Pinterest, WordPress, Chartbeat, Parse.ly et Adobe Analytics, démarrée en octobre 2015 et annoncée comme live en février 2016.
AMP, que cela veut-il dire ?
C’est un standard HTML5 ultra simplifié qui permet un chargement plus rapide d’une version de la page : js simplifié, optimisation des images et vidéos, sandboxing des iframes, désactivation des sélecteurs CSS lents.
Du coup c’est à l’heure actuelle difficile, voire même impossible, d’appliquer ce standard à un site ecommerce ayant de nombreuses fonctionnalités actionnées par du js, ou à un site vivant de publicités interactives.
En revanche, le standard AMP supporte les images, les vidéos, Youtube, Instagram, les tweets, les iframes : cela marche bien avec un site de contenu type blog ou actualités. Et d’ailleurs ! WordPress a déjà quelques plugins qui convertissent basiquement les articles en format AMP (comme ici) :
https://wordpress.org/plugins/amp/
Un design sobre, un exemple avec ce site :


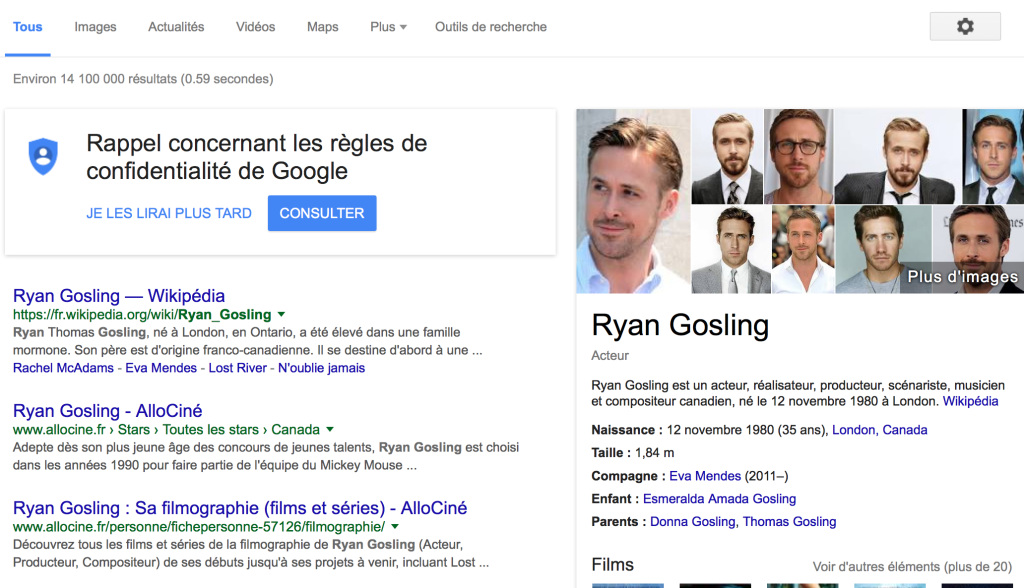
Cela fera apparaître dans le carousel des résultats de recherche (je n’ai pas encore accès à cela pour faire apparaître un exemple ici).
Les avantages avec ce type de plugin :
- Nul besoin de réécrire les url, il gère cela comme un grand avec /amp/ au bout l’url
- Pas de souci de contenu dupliqué, les liens canonical et rel=amphtml qui fournit l’URL de la version AMP HTML sont également gérés
- Ainsi que bien sûr toute la conversion des balises
Quel est l’avantage d’avoir des pages AMP ?
- Difficile pour l’instant de déterminer un réel avantage SEO, il est trop tôt
- Nous arrivons en tête des résultats, c’est forcément bien quand on sait que les positions 1-3 ont un CTR nettement plus élevé que les résultats des positions au-delà
- On offre un contenu plus rapide à ses utilisateurs, là aussi net avantage assez évident
En revanche :
- Les résultats, bien qu’hébergés sur ses serveurs et non chez Google comme Facebook Instant Articles, sont affichés dans le carousel sur Google. Il faut donc que la page AMP soit un minimum sexy et plus attrayante que celle de ses concurrents pour amener le visiteur sur son site.
À noter que Google Search Console a une section dédiée à ces fameuses AMP :
https://www.google.com/webmasters/tools/accelerated-mobile-pages?hl=en&siteUrl=