Un exemple : sur les pages d’un site, préfère-t-on
- afficher une fiche signalétique avec du texte uniquement
- ou donner un aperçu qui donnera plus envie de cliquer ?
Autre question à se poser : quels sont les KPI’s à monitorer ?
- nombre de visiteurs / sessions
- nombre de pages vues
- taux de rebond
- inscriptions
- nombre d’abonnements
- chiffre d’affaire
Dans le cas de ce test ergonomique de landing page, les éléments à mettre en place :
- le design des 2 landing pages
- la génération des fichiers à afficher avec l’aperçu et la bande cachant le texte principal (et vérification du poids de la page)
- le flot des visiteurs si différent : Landing page avec aperçu > modal d’inscription / abonnement > paiement
- les tags analytics de chacune des 2 versions
- les tags backoffice pour identifier les inscriptions et abonnements de chacune des 2 versions
- les recordings hotjar pour vérifier le comportement des visiteurs
Une fois qu’on a lancé, on monitor et on ajuste au besoin.
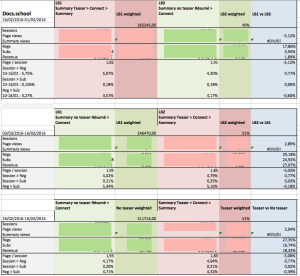
Ici les résultats de l’aperçu
- Plus d’inscrits : les visiteurs sont enclins à cliquer sur le bandeau pour en savoir plus
- Plus d’abonnés : l’aperçu a donné envie de lire le contenu
- Plus de revenus : pas d’incidence sur le paquet choisi
- Moins de pages vues : le visiteur explore moins le site
Et Hotjar ?
Hotjar nous avait livré de précieux renseignements au début du test : l’aperçu prenait beaucoup de temps à charger.
- L’équipe technique a procédé à une optimisation de son temps de chargement
- Elle a également a diminué le nombre de pages disponibles et modifié le bandeau de dernière page, car le visiteur n’allait pas au-delà de 4 pages, il était donc inutile d’afficher l’intégralité du document